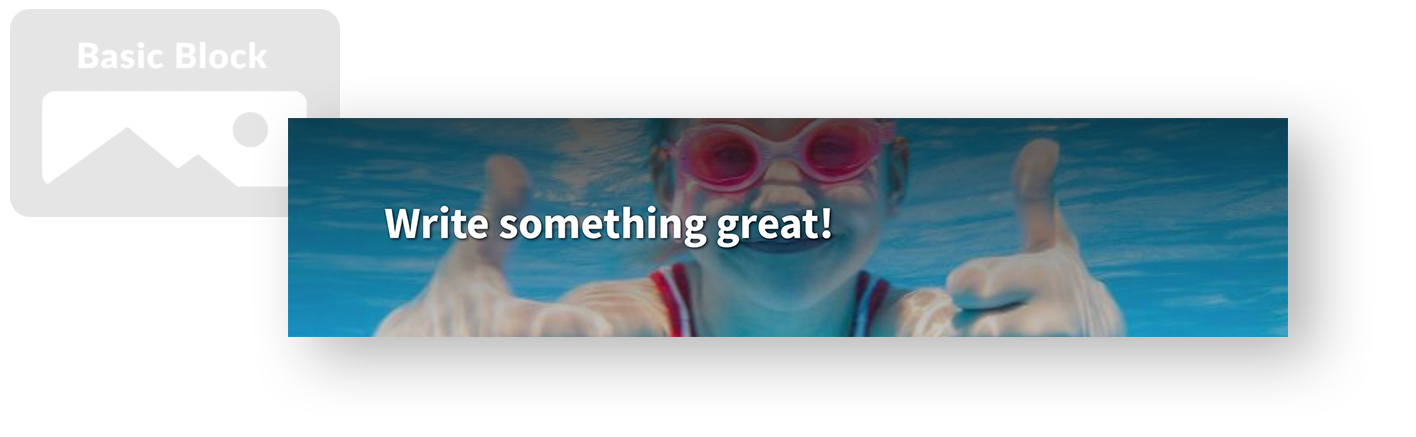
The name says it all. Add images, elegant text, and/or buttons. This is a full-width image with a ton of different settings available. Content can appear over the top images or below them. If we make pages for you, they will have this block at the top of the page. When you go to create your own pages, we recommend adding this to the top of every page as well for continuity. Scroll down to read more about the settings for this section.

Settings
It would be impossible to go through every setting in this single article, so just experiment! The screenshots below show the ones we used above (probably the common ones we use), but of course you can adjust any of these to your style.
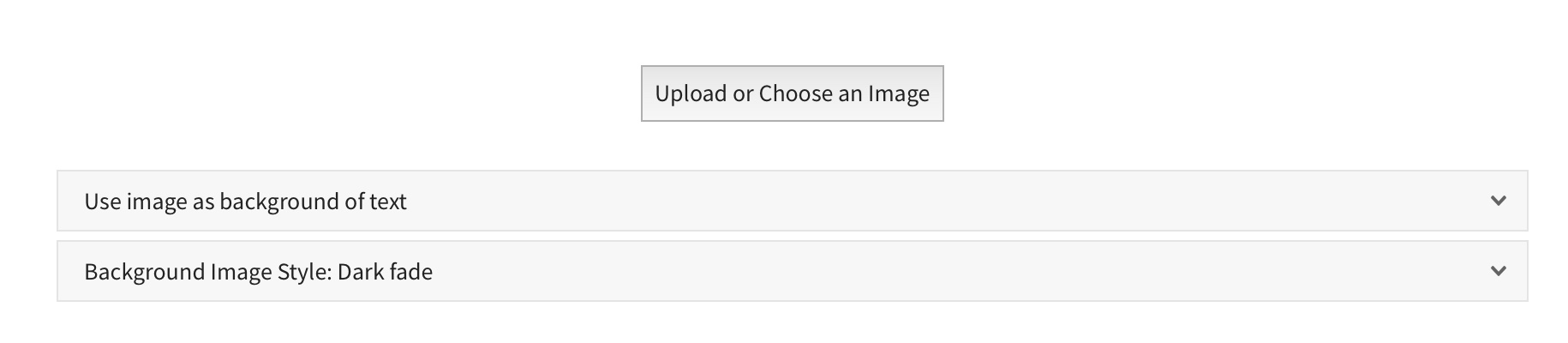
Step 1: Upload or Choose an Image

In the example above, we chose to use the image as the background of our text using these settings.
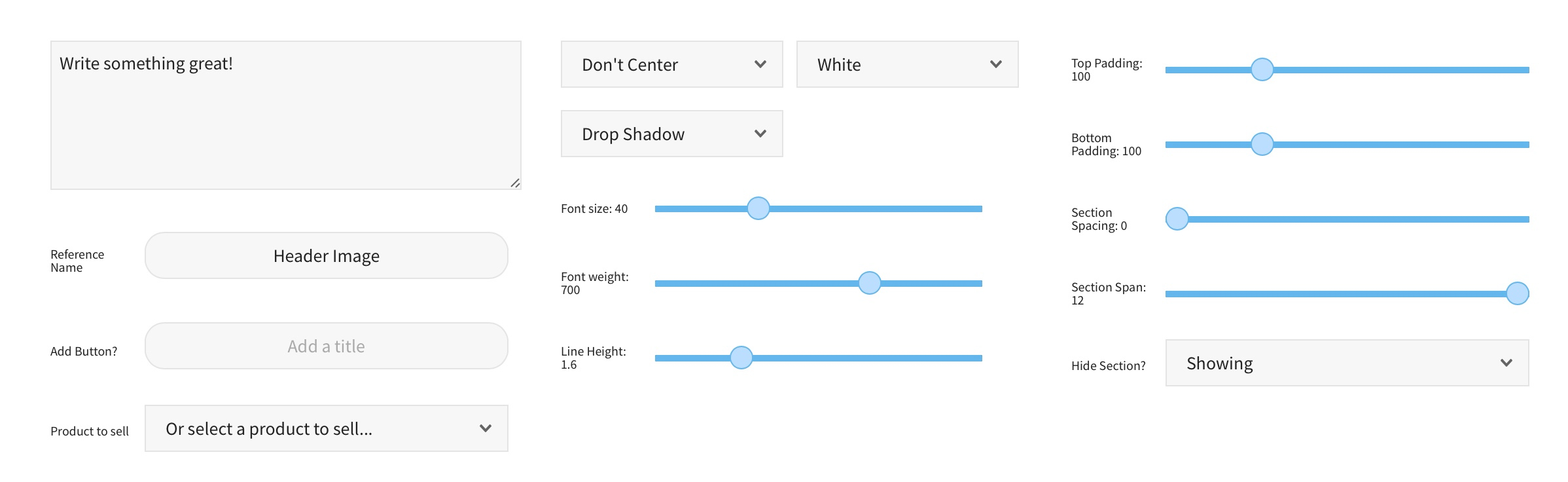
Step 2: Customize your settings

The main settings we changed here are dealing with the text. If you don’t want any text over the image, you can just ignore them. The text block is where the text that’s on top of the image is set. We chose not to center the text, and made it white with a drop shadow, font size 40. We also added some padding to the top and bottom of the text to make the image a little bigger.
To see more options for Basic Blocks, check out the Designing Pages Tips and Tricks Article, or choose another Section Type below.